Migrating from v3.x
Login With AJAX 4.x has undergone a large revamp. Whilst we've made every effort to provide a seamless upgrade process it's important to know some of the important changes.
Legacy Mode
The most significant change in Login With AJAX 4.x is the new set of templates. The changes are quite significant and therefore those upgrading from version 3 will first go into Legacy Mode.
Legacy Mode will load the old templates, stylesheet and javascript formatted locations maintaining previous functionality and aesthetics. This is particularly relevant and important in these cases:
- created/use custom templates
- added custom styling
- modified the JavaScript behaviour
- you don't want to completely change your login yet!
When in legacy mode, you'll notice the Enable Legacy Mode? checkbox appear in your settings page under the General Options tab, you can uncheck this and save, then you'll see the new template choicess show up, as well as the new options such as choosing a base color.
The option to disable legacy mode will remain available should you need to revert back, we will remove this most likely in the distant future (maybe version 5!).
The new templates won't be available in Legacy Mode, because they use entirely different stylesheets and JavaScript files, therefore you'll need to disable Legacy Mode to start enjoying the new features.
Important When you disable Legacy Mode, the CSS and JS filenames we'll look for will change, see further down for those differences.
Custom Template Changes
The custom templates have changed in multiple ways, from slight changes to the HTML structure to major changes to the CSS styling and file loading methods.
Template Folder Location
We've added one new template folder location, which would be under /wp-content/plugin-templates/login-with-ajax/. We strongly recommend using this folder from now on for custom templates you create for yourself, rather than placing them in your theme folders, as this is completely independent of theme updates.
This also applies to overriding our JavaScript and CSS files too, although bear in mind that if copying them over the naming conventions of those have changed too.
Template File Structures
The new templates are now responsive and more modern looking (the previous templates remain largely untouched since 2009!). Additionally, the naming convention of files in a template folder have changed as so:
widget_out.php>login.php- Login Formwidget_in.php>logged-in.php- Logged in Widget/Area
The logic here is that with the new changes in WordPress transitioning to blocks, the term 'widget' will soon become confusing.
CSS Changes
The largest rewrite undertaken was CSS. The previous styling has been completely replaced with a new styling system, changes include:
- Use of
SCSSfor generating the CSS - A CSS framework called
Pixelbonesprovides strong, specific styling across templates. - Use of CSS variables for modifying colors.
-
Minified CSS files and different CSS filenames.
widget.cssnow becomeslogin-with-ajax.min.cssandlogin-with-ajax.css(debug mode)
-
The
loading.gifspinner is now an SVG fileloading.svg
Please see our CSS styling documentation for more information on how to style using CSS in 4.x
JavaScript
There has also been some minor improvements to some part of the JavaScript. This has remained largely the same, and so have the classname structures in the templates which JavaScript jQuery selectors reference when listening to events and changing content. The notable changes are:
lwa-is-workingclassname is added during AJAX operations.- The login forms will now slide up/down from view when password recovery and registration forms are shown.
- Event listners are now based off the
documentto account for dynamically loaded login forms (such as via blocks).
Shortcodes, Widgets and Blocks
Shortcodes have not changed, except for some new arguments, all of which are now extensively documented! That said, you may now find our page builder blocks easier and they have pretty much the same number of options as a shortcode.
We have kept the previous widget which will continue to work with the WordPress classic widget interface. However, we have also created blocks which will work on both the new Widget Block editor (since WP 5.8) and the new Full Site Editor (Since WP 5.9).
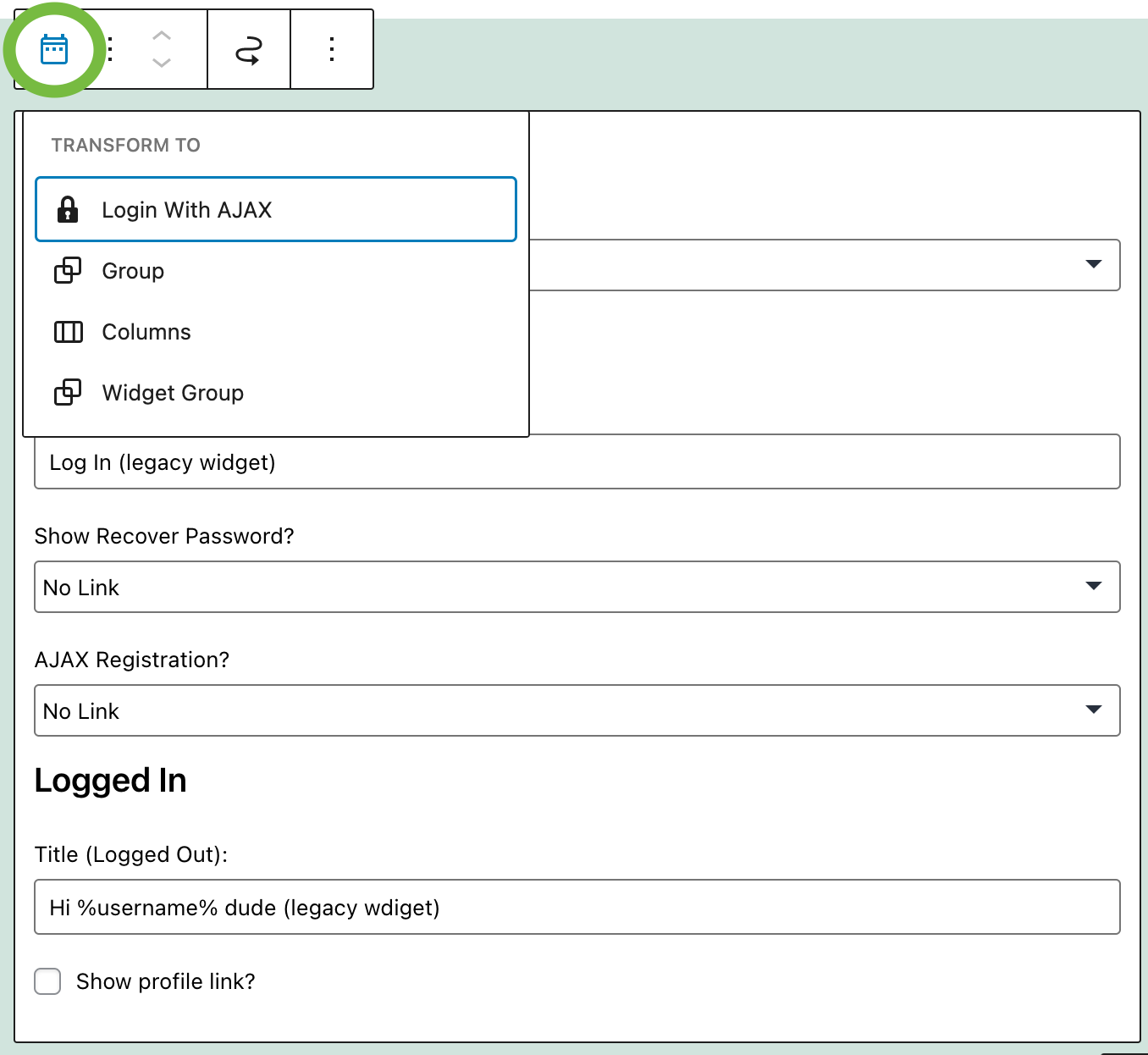
The old legacy widgets do not have the new features such as color choice, preview mode or avatar sizing. They will not be maintained further aside from fixing bugs (if any arise). However, if you're using the new block editors, you can transform the legacy widgets to our new blocks by clicking the transformation option:

Other Changes
The other noteworthy change to v3 is the use of %PASSWORD% in the custom registration email templates. This has been changed to %PASSWORDURL%, when upgrading this should be automatically replaced, but bear in mind in case you add it to the template in the future!
Upgrading from v3 to v4
This information pertains to upgrading from v3.0 to v3.1, at time of writing only 2.9% of installations are still on this version.
Due to the improvmenets necessary (specifically allowing multiple LWA widgets on one page), it was important to modify the template files to use classnames instead of ids.
If you have customized your widgets as per the instructions below, you will need make some modifications to your templates, and probably re-evaluate whether you still need custom JS if you went that far.
We've tried to minimize potential conflicts arising from this, but you should consider revising your template regarding these two points:
- LoginWithAjax is now a static class, so things like $this->function() and $this->variable should become LoginWithAjax::function() and LoginWithAjax::$variable
- Element IDs are now classnames, and are converted like so (we do have backwards compatibility to account for this, but still recommended):
- LoginWithAjax becomes lwa
- classname is all lowercase
- underscores become hyphens
- Example : LoginWithAjax_Form > lwa-form