Login Form Options
The main aspect of Login with AJAX is, obviously, the login form. This page will provide you a detailed look at the anatomy of a login form, and its options.
Whilst you can generate a login forms in multiple ways with diferent templates/stylings, the options and anatomy of a login form remains the same. This page will cover the actual options and the details behind each option, other pages describing display methods (such as a shortcode) will refer to these options on this page and how to enable/disable them in their respective ways.
Login Options
This is where the username will enter their username and password. There's a few typical parts that can be enabled, disabled or modified:
- Change the template style and color.
-
A title above the login form.
- If left blank, no title is shown. HTML is not permitted.
- "Remember Me" checkbox.
- "Forgotten Password" link to password recovery form.
- "Register" to create a new account.
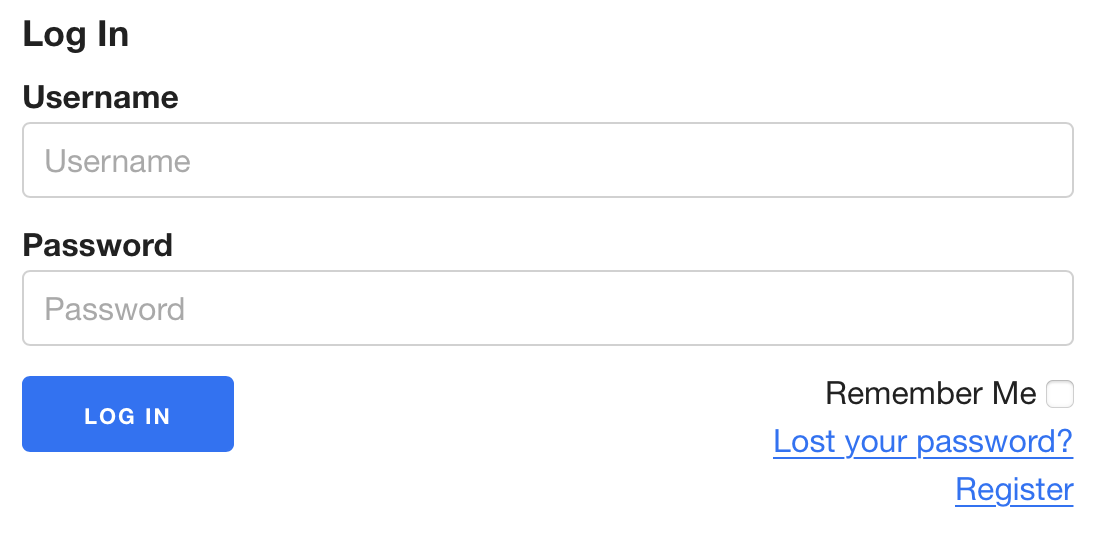
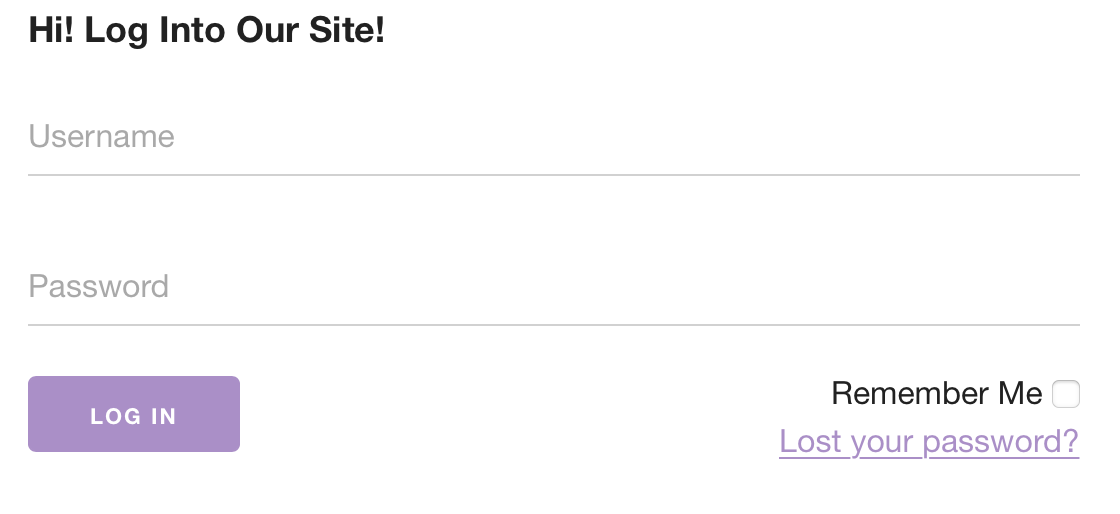
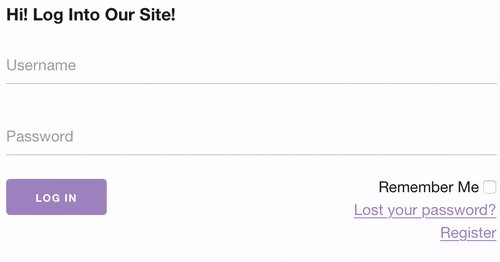
Below you'll see two examples, the default template and options and an example where the settings above have been changed:
This is a default login form, with default options enabled.

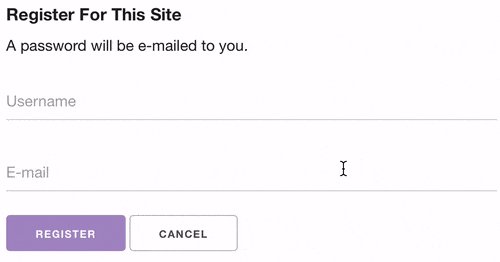
We've changed the template to 'minimalistic', modified the base color, title and removed the register link

Register and Recover Password Links
Both the forgotten password and register links can behave in three possible ways, which you can independently set for each link:
Do not show
In this case, the link simply won't show up on the login form. A user can still access the original registration/recovery link if they know it, such as via yoursite.com/wp-login.php
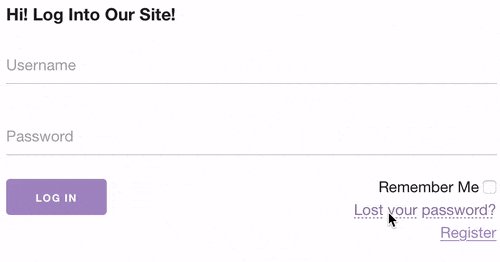
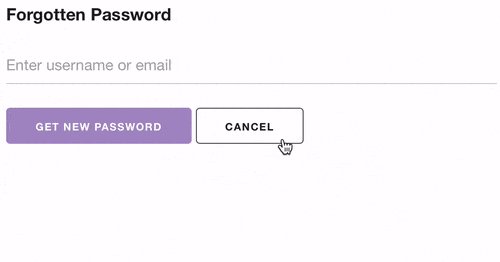
Show link with AJAX form
In this case, when the user clicks the link the login form will be replaced by a password recovery or registration form. We can see this in action our modified example below:

Link directly to original form
Note A direct link will either be to the default WordPress login form (to the respective recover password or register forms) or possibly another plugin that may be overriding the default link used to handle registration/recovery, such as BuddyPress.
'Remember Me' checkbox options
You can choose to display Note This is currently not available on page builders
Logged In Options
When logged in, you will see links and an avatar related to the logged in user. This includes an avatar, title and links to the user profile page, site admin/dashboard and logout. Here's some examples side by side for how it would look to a regular logged in user, the left being the default options, the right showing a rounded avatar in vertical view with some custom welcome text:

The following options can be configured:
Profile Link
You can opt to not show a link to the profile page. This profile page is the default link to the WordPress profile page in the Dashboard area, however, other plugins that handle profile management (such as BuddyPress or BuddyBoss) intercept this link and therefore you'd see a link directly to their profile page.
Logged In Title
The default welcome message is 'Hi %USERNAME%', where %USERNAME% is replaced by the display name of the user. If this option is left blank then no title is shown. HTML is not permitted.
Vertical and Horizontal Mode
By default, the avatar is displayed to the left of the account links. Depending on your site layout, or where you'd like to display the login details, a vertical display may suit you more than a horizontal view so that links are shown below the user.
Avatar Size and Shape
You can choose the size of the avatar picture, as well as displaying the image as a circle.
Further Customization
Aside from the options exposed via the various display methods, you have fine-grained control over pretty much any aspect of the display and layout:
- Customize or create your own template.
- Additional or completely override CSS styling
- Additional or completely override Javascript
- Modify logic, behaviour or add extra functionality with PHP actions/filters